Build your video call interaction to give the best possible user experience
When building video call interactions you want to make sure the service you are offering is clear and the usability is done well. Read our best practises which will help you to give better one-to-one service experience to your customers.
Follow these easy steps to build your own video call interaction.
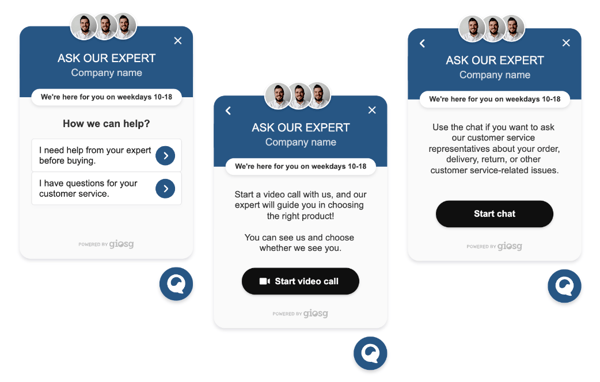
1. Designing your video call interaction
In Interaction Builder, we recommend using one of our ready-made templates for the video call interaction. You can also choose to design your own.

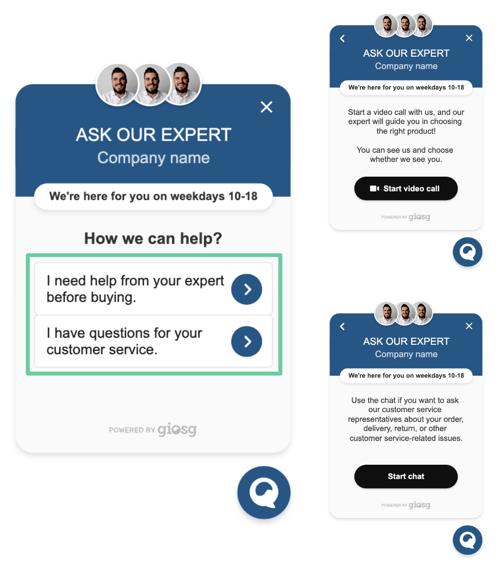
2. Keep it simple
We recommend that you keep only two selection options on the first view: video call and chat.

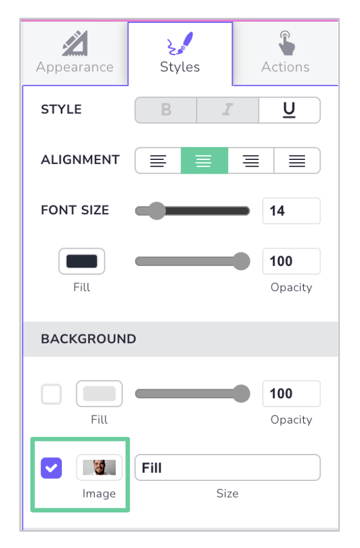
3. Change the images to your own
You can change the image by clicking the image element and then clicking the image (BACKGROUND) under the Styles tab.

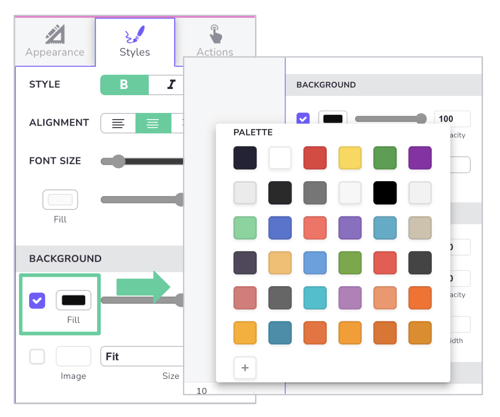
4. Change the colors scheme to match your brand
You can change the colors by clicking the element (button, background etc) and then clicking the color box under the Styles tab.

5. Set the actions for the buttons
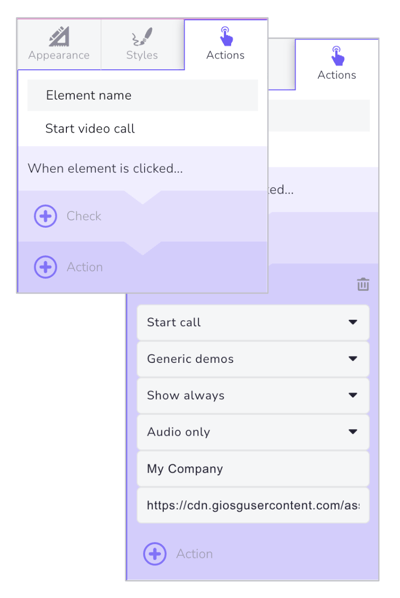
Video call button
You can set the settings by selecting the button element and then clicking the +action icon under the Actions tab. This usually includes selecting the "start call" action and selecting the right room and settings for that action.

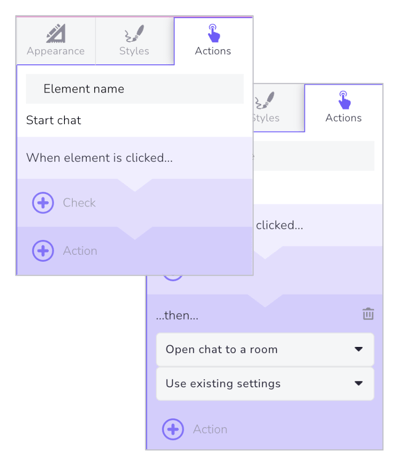
Chat button
You can set the settings by selecting the button element and then clicking the +action icon under the Actions tab. This usually includes selecting "open chat to a room" action and selecting the right settings for that action.

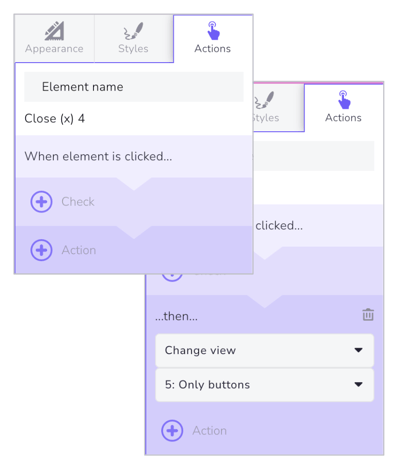
Icon, previous view and exit buttons
You can set the settings by selecting the element and then clicking the +action icon under the Actions tab. This usually includes selecting "change view" and "exit" actions and selecting the right settings for that action.

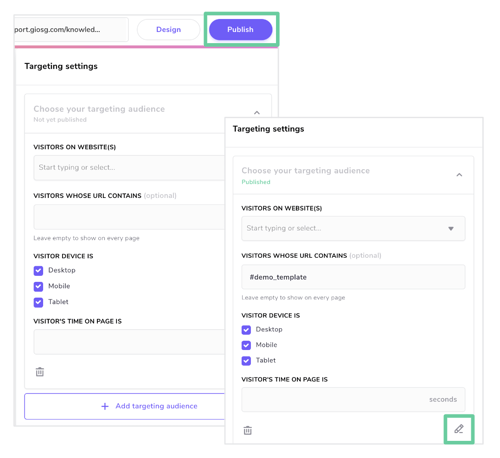
5. Publish the template
Click To Publishing from the top right corner. Choose your website under Visitors on website(s) and click Publish.

Remember to test the usability in Preview before publishing the interaction.