Creating full width banners for your webshop
Full width banners are handy to advertise your shipping costs or other noteworthy benefits in your online store.
Follow the steps below on how to create full width banners which you can attach at the top or the bottom of your site.
- Start by creating a new interaction on interactiondesigner.giosg.com → “New interaction”. Start with a blank canvas or choose any of our ready made popups.
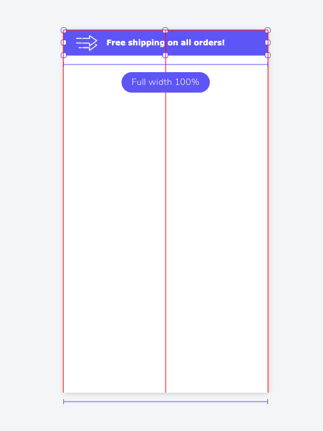
- Once you land in the “Design” view, click the interaction background border (left or right border) and drag it to the edge of the canvas to attach it to the side. The red lines will let you know when the border is attached to the edge. Repeat the same step for the opposite side.
- Once both borders are attached to the edges of the canvas, you will see a “Full width 100%” notification.

You can also create full height interactions by dragging the top and bottom borders to the edge of the canvas.