Modify the design of the chat window and button
You can easily customise the design of the chat from our brand editor.
This article covers the following topics:
Creating and editing your brand
Adding your logo to the chat window
Creating and editing your brand
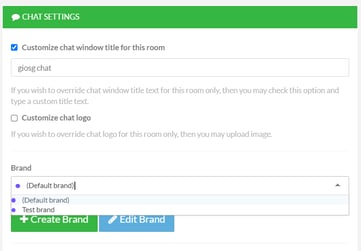
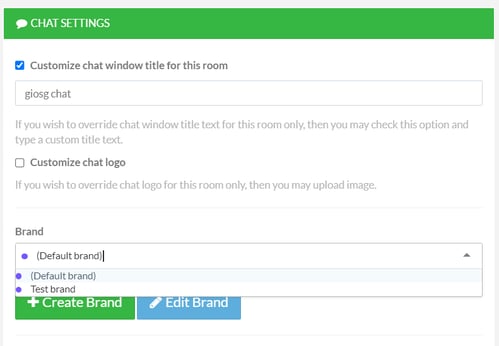
You can access the brand editor by going to Settings → Domains and Rooms → Click the correct room. Then, when you are in room settings, navigate to “Chat settings”. Start creating a new brand by clicking “Create Brand”. This takes you to the brand editor.

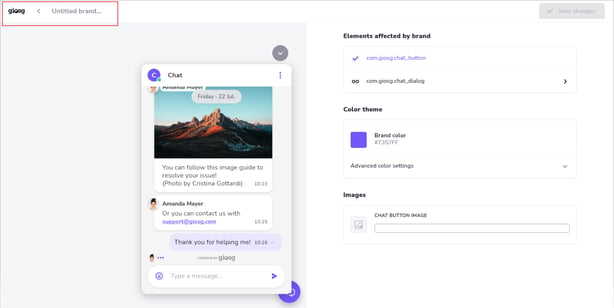
First, give your brand a name from the top left corner:

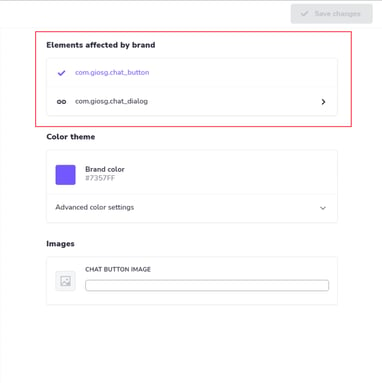
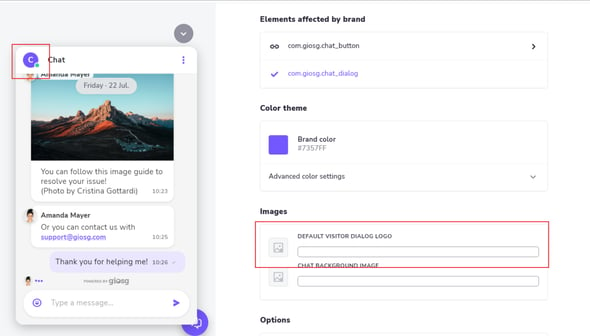
In "Elements affected by brand" on the right side of the page, you can select which element you want to modify; the chat button or the chat window.

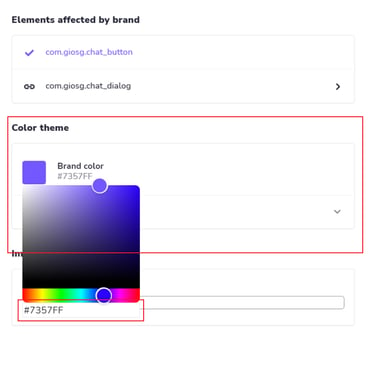
Modifications to the colors are done from the “Color theme” section. By clicking the color you can edit it and fill in a HEX code for it.

You can choose to enable or disable the following sound notifications for visitors:

Adding your logo to the chat window
You can add your logo to the top left corner of the chat window. The logo needs to be added as a link to Images → "Default visitor dialog logo".
If you don't have a link to your logo already, you can get one by uploading the logo to Assets in your giosg account. Go to Settings → Assets and upload the image there. Click "Copy link" to get the link, and add that to the brand editor.
The recommended size for the logo is 64x64px.

Publishing your brand
When you are happy with the way your brand looks, you can save your brand from the upper right corner from “Save changes”.
The brand is then ready to be set as the brand for your room. You can do this by selecting it from the brand dropdown list in room settings . Remember to save!

The new chat window is available only with the newer version of the giosg script tag (v2). Come chat with us or contact our support at support@giosg.com if you want to update your version.
Using the old version and need to edit the design? Then have a look at this guide.