Import fonts and colours from your website
Use fonts and colours that match your brand, to make interactions fit your website.
Adding your website’s fonts and colours to Interaction Builder has never been easier. You can fetch both the colours and fonts directly from your website with just the URL. Here’s how to do it:
- Open your interaction
- Click on an element in your interaction
- Navigate to the “Styles” tab
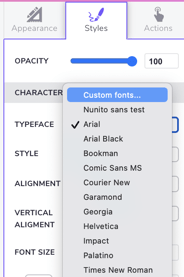
- Open the “typeface" field and choose the “custom fonts” option.
- Add your webpage URL (for example giosg.com) and then select if you want to import both fonts and colors from your site and click "Next".
- The system will then show you the fonts and colours that were found from your site and you can choose which one(s) to use. The chosen colours and fonts will be available in your interaction. Imported fonts can be chosen from typeface and imported colours from any colour input in the interaction.
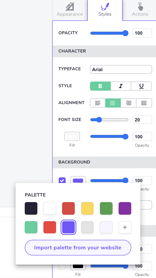
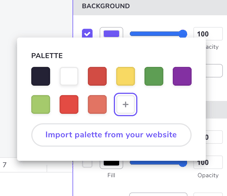
If you only want to fetch colours, you can also just use the "Import palette from your website" button when selecting a colour for an element.

My website does not allow me to upload fonts or colors from it, what do I do?
Don't worry! You can always also directly upload fonts and colors to Interaction Builder. All you need is the font file and the colour codes. See below for more information.
Uploading font files
First, make sure the font file (for example a .woff file) is saved somewhere on your computer. Then:
- Click on a text element on the Interaction Builder Design page
- Go to Styles → Typeface and open the dropdown menu. Click "Custom fonts"
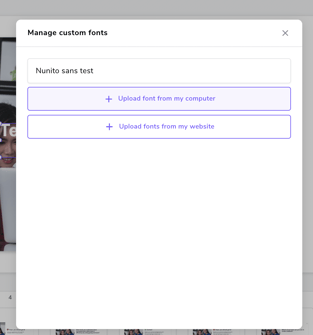
- Click "+ Upload font from my computer" and upload the font file.
 .
. 
All uploaded fonts will be visible in the typeface dropdown menu and can be picked from there once added.
Adding colours with colour codes
- Click on an element on the Interaction Builder Design page
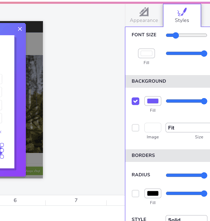
- In the Styles-tab, choose a colour setting (for example Background → Fill) and click on the "colour box".
- Click the + sign to add a new colour
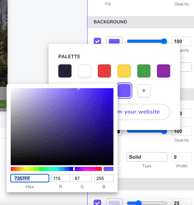
- Fill in the hex or rgb colour code and hit Enter



The colour will be saved to the colour palette, and you can choose if for any element in Interaction Builder.