Installing giosg Basket
This article provides an overview of giosg Basket, including its key benefits and steps to connect your visitors’ shopping carts with the giosg platform. Note that implementation requires a technical resource familiar with your webshop’s structure.
What is giosg Basket?
If your website features an online store or any form of checkout or booking flow, giosg Basket is an ideal enhancement to your current giosg solutions. It empowers agents to drive upselling and cross-selling initiatives while enabling targeted marketing and service actions based on each visitor’s cart value. Additionally, giosg Basket provides visibility into the revenue generated through your giosg-powered services, allowing you to measure and optimize your impact effectively.
With giosg Basket you can:
- Show the items in and value of visitors' shopping carts to your agents in chat conversations. This allows the agents to do upselling and cross-selling during chat conversations and lets them know when the visitor made their purchase.

- Give access to new Rules conditions that allows you to target actions based on shopping cart content and value. This allows for example the following use cases:
- Reminding about free shipping when cart value is below a certain amount
- Using proactive chat when cart value is high
- Showing educational content or certain product suggestions to visitors with a certain product in their cart
- Measuring customer satisfaction after purchase is completed

- Utilise sales data in the reporting to see how the giosg tools are performing and understanding their impact on revenue.
Implementation of giosg Basket on the website
You can install the giosg Basket functionality to your website using our giosg Basket Javascript API. Here's a short summary on how the Basket works and how it should be installed.
In a nutshell giosg Basket is our server keeping track of items in the visitor's shopping cart and showing them in the chat window in the giosg Agent UI. The items can also be marked as purchased so the data is included in the chat session (this way you can track sales coming from the chat).
Note that the giosg script tag should be present on all pages where changes in the visitor's cart (add products, remove products, apply discount, make purchase...) may happen. For an optimal final result, the giosg script tag should also always be loaded first, before any basket related calls are done.
Submitting products in shopping cart to giosg
Submitting items to the giosg Basket is done by an API call, which takes an array of objects as an argument. The array of objects is the actual products you want to submit.
Here's an example of the products array, and the giosg.api.shoppingCart.submit() -method which is used to send data to our Basket server. The _giosg(function() {}) at the start is an async function call which will ensure that the code inside the function is only run after the giosg object is available on the website:
_giosg(function() {
let products = [
{
name: "Item 1",
price: "10.00",
quantity: 1
},
{
name: "Item 2",
price: "20.50",
quantity: 1
},
]
giosg.api.shoppingCart.submit(products).then(function() {
// Shopping cart data is now submitted
// You can run code here after the promise resolves if you want to, but it's not mandatory
})
})
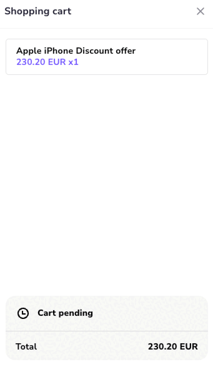
After you have called the shoppingCart.submit() method, the items will appear on the right-hand side of the chat window:

You can also test if product are submitted by running the following script in the browser, after you've added items in the cart: giosg.api.shoppingCart._previous_data_string . It returns the submitted data if the configuration is ok.
Do note that the product objects inside the products array must have the "name", "price" and "quantity" key-value pairs for the products to be submitted correctly. Also the "quantity" -property must have the value as an integer. If the value is submitted as a floating point number, the data will not be sent to our servers.
Please note that prices with max 2 decimals are supported. More info on supported fields can be found here.
When more products are submitted to the shopping cart, you will have to submit the new up-to-date array of objects in its entirety with the shoppingCart.submit() method. This means that all earlier products must also be in the products array for them to be registered in the up-to-date version, as the new data will replace the old data in our server. So if the visitor has Item 1 and Item 2 in their shopping basket and adds Item 3, you should send the data to our server as follows:
_giosg(function() {
let products = [
{
name: "Item 1",
price: "10.00",
quantity: 1
},
{
name: "Item 2",
price: "20.50",
quantity: 1
},
{
name: "Item 3",
price: "30.00",
quantity: 1
}
]
giosg.api.shoppingCart.submit(products).then(function() {
})
})
You'll need to keep track of what items are in the visitor's shopping cart in the website, and maintain an array of objects that corresponds to the products in the visitor's shopping cart. This way you can then always send the up-do-date data to our servers, so the data on our servers and the items in the website's shopping cart are the same.
Marking shopping carts as purchased
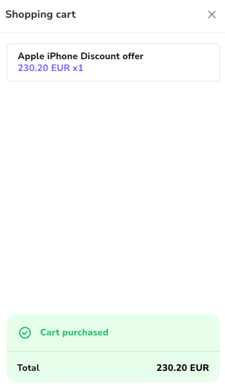
Another method in the giosg.api.shoppingCart you will need is the shoppingCart.freeze(), which will mark the shopping cart as purchased on our server. If you don't call this function the purchased cart will never show up in giosg reporting. If you are chatting with the visitor when they purchased the cart, this is indicated in the chat conversation as follows:
The freeze call is simply:
giosg.api.shoppingCart.freeze().then(function () {
// Shopping cart marked as purchased. You can run here if you want.
})
When the customer empties their shopping cart on the website, you can use the giosg.api.shoppingCart.clearCart() method to completely clear the shopping cart of all products:
giosg.api.shoppingCart.clearCart()
Summary
All in all, here's a recap of when and where to call the methods of the Basket API:
1. When a visitor adds a product on the website to their shopping cart, use giosg.api.shoppingCart.submit(products).then(function() {}), where the products is an array of product objects. Product objects must have the "name", "price" and "quantity" keys and their values defined.
2. When a visitor adds a second product to their shopping cart, use giosg.api.shoppingCart.submit(products).then(function() {}) again, submitting an array of objects that contains all the current products in the shopping cart and also the newly added product
3. When a visitor empties their shopping cart on the website, use giosg.api.shoppingCart.clearCart() to also empty the cart on the giosg servers.
4. When the visitor purchases the contents of the shopping cart, use giosg.api.shoppingCart.freeze().then(function () {}). This will then mark the shopping cart as purchased, and no further changes can be made to this cart. If you have a success landing page when a visitor has successfully purchased the items, it's usually a good place to call shoppingCart.freeze() there.
Worth noting
giosg Basket is meant to show trends and help you make data-informed decisions. Achieving 100% accuracy (captured vs missing purchases) may be difficult, in some cases even impossible. This is due to the growing popularity of privacy related browser extensions and settings, tracking prevention, GDPR etc. If the giosg script tag is not loaded on the website, the purchases will not be sent to giosg either.
Not sure if giosg Basket is included in your subscription? Contact us at support@giosg.com.