Send form data to email
Submitted forms are always saved in the giosg system, but you can also choose to send them to an email address. This way contact requests can be handled quickly and easily.
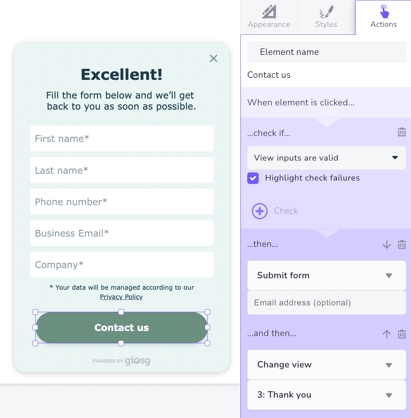
To make sure you collect the data your customer has filled into a form, always use a send button with the action "Submit form". Choosing a "Submit form" action is possible for any element in your interaction but in most cases you want to add this action to the send button.
Choose the send button element, and navigate to the Actions tab on the right side of the design page. Choose "Submit form" from the actions list.

By default the data will be sent to Interaction Builder only, but in the fields below the action you can also define an email address to which you wish to send the data every time a customer fills the form.
.
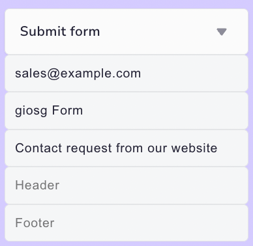
You can add an email address to the field "Email address (optional)". When you do this you also need to fill in a topic and a sender name for the emails. Sender name cannot be an email address, so you should choose a name for the interaction sending the form data. The sender could be for example giosg bot or form , and the topic could be Visitor contact request.
The header and footer are optional and can be used if you want to add some text to the beginning or end of the form data email.

Read more about creating forms and the form data report here.