Use elements on the webpage as chat buttons
Sometimes it might make sense to use an element on your webpage as a trigger for the chat. When that element is clicked, the chat window opens.
Setting this up is easier than it sounds. What is required from your website admin is just creating the element itself, the rest is handled with giosg Rules. Our recommendation is that the element is added to the website as a hidden element, as that way it will not be visible when the chat is offline. Of course if you are using a chatbot or your team is present 24/7, having it show constantly can also be a solution.
Once the element has been added to the page and you have the id for it, it is time to create some rules.
Two rules are usually needed:
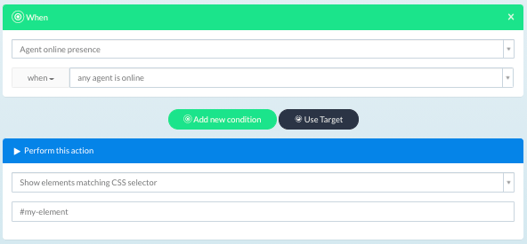
- Create a rule for showing the element when chat agents are online
Use rules condition "Agent online presence - any agent is online" and action "Show elements matching css selector" and fill in the id of the element you'll use as the chat button.
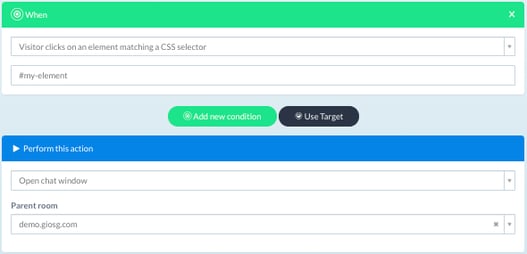
- Create the rule that opens the chat window when someone clicks on the website element
Use rules condition "Visitor clicks on an element matching a CSS selector" and action "Open chat window".
In the examples above an HTML element with the id of "#my-element" has been added to webpage.