Open chat window or a contact form from an interaction
Use your Interaction Builder bot 24/7 and offer your website visitors a chat or contact request option depending on your chat team's availability.
If you have a button bot to tackle frequently asked questions, you can direct more complex questions to your customer service or sales team. You can do this by adding a chat button or a contact form to your interaction.
Adding a chat button to your interaction
Adding a contact form to your interaction
Adding a chat button to your interaction
Opening chat from a button
Adding the opportunity to chat can easily be done directly from Interaction Builder.
- Add a button element to your interaction and style it as needed
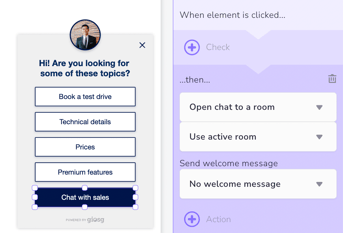
- Choose the button element
- Open the ”Actions” tab
- Add a new action and choose "Open chat to a room"

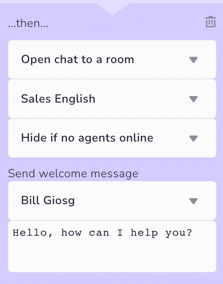
In the ”Open chat to a room” action, the ”Use active room” option is selected per default. This will open the chat in the room that is joined on the page. If you are using custom rooms in your chat and have different agents in the rooms answering different types of inquiries, you can which room a specific button should open the chat in. In this case, instead of "Use active room", choose which room you want to connect that specific button to.
Showing the button only when the chat team is available
If you wish to show the chat button only when your chat team is available, we recommend that you select the room you would like to connect the chat to. Choose a room instead of "use active room" from the dropdown menu and then select "hide if no agents online".

If you want to read a more detailed guide on how to use an interaction as a chat button, feel free to have a look at this guide.
Adding a contact form to your interaction
Hiding the chat button when your agents are offline leaves a blank space in your interaction. Why not offer the opportunity for the customer to leave a contact request? Here’s how it’s done:
- Create a new contact form view, if you don’t already have one
- Create a new "contact us" button (you can copy the chat button, which makes the new button the same size and style)
- Add a "change view" action to the "contact us" button and choose the contact form view
- Place the newly created button directly underneath the ”Chat with us” button
(Tip: you can bring a button forward by right clicking it and choosing ”bring forward”)
This setup shows the chat button when your agents are online and the ”contact us” button when agents are offline. This allows you to keep your bot online 24/7 and to give the customers the opportunity to contact you via chat or to send you a message according to the agents’ online/offline state.
If you however want to use your interaction only when agents are online or offline, you can use the "Agent online presence" condition in the rule responsible of showing the interaction. Read more about targeting interactions here.